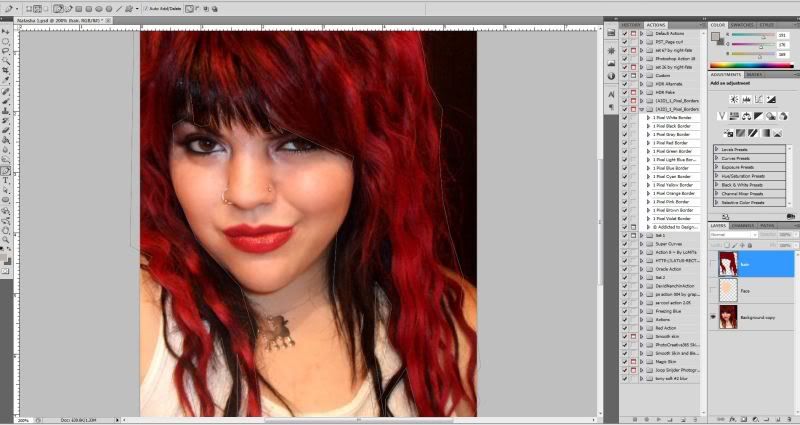
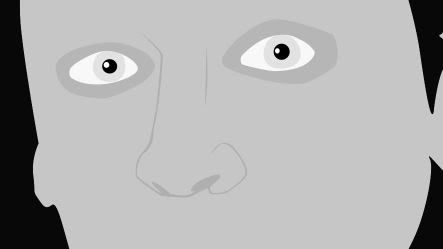
STEP 1. Import photo into Photoshop. Change the image size to 300 px. Make a copy of it and throw away the locked layer. Make a new layer AND a new path. You will be making lots of layers and paths, so be sure to name them and we’ll group them as we go along.
 STEP 2.
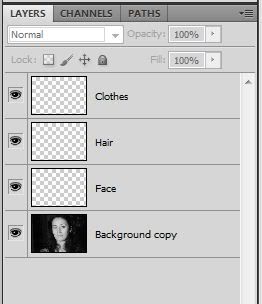
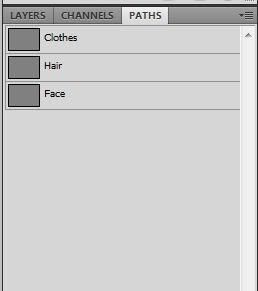
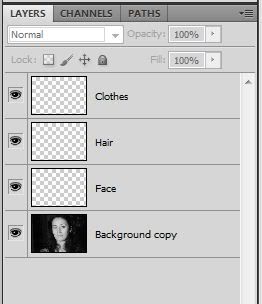
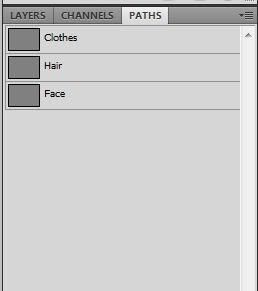
STEP 2. Start with three new layers and three new paths. Name them Clothes, Hair & Face respectively.

 STEP 3.
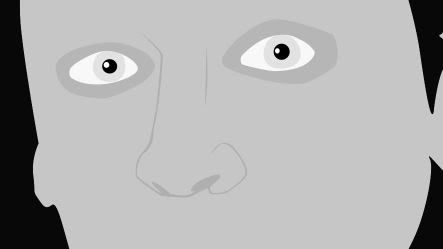
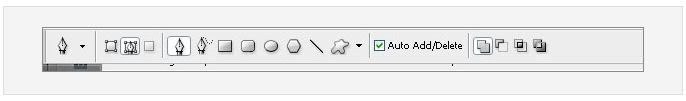
STEP 3. Make sure both the Face layer and Face path are selected. Use the Pen tool (P). Make sure path and pen tool are both selected in the pen tool options. Begin Outlining the face.
 STEP 4.
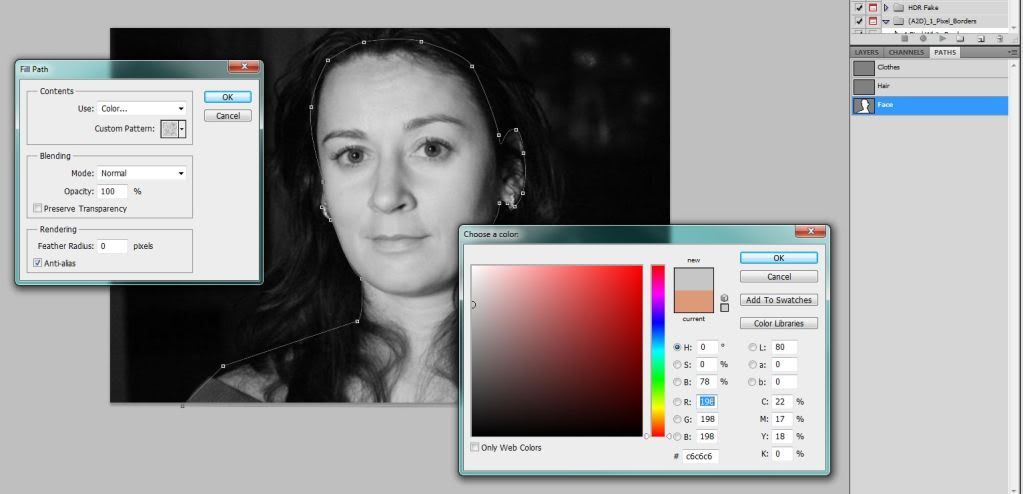
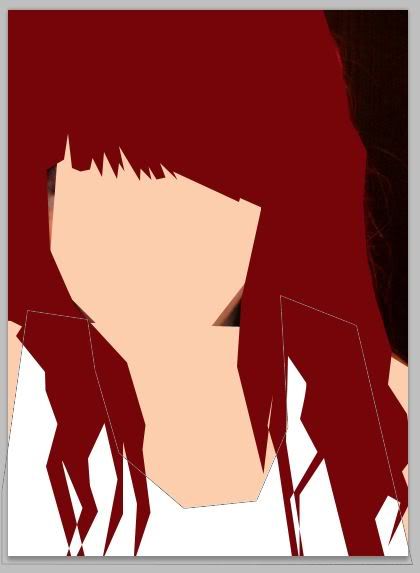
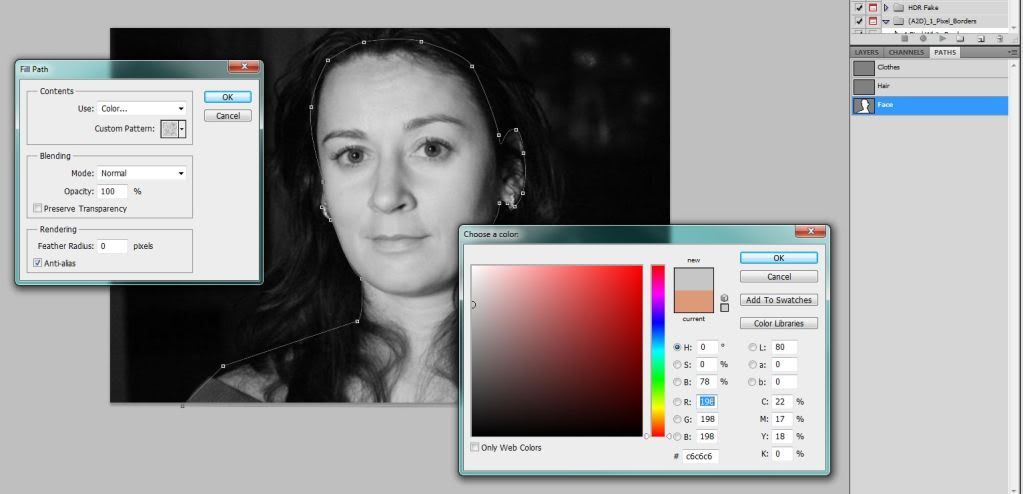
STEP 4. With pen tool still selected, right click and choose fill path then using the eye drop tool (I) select a mid tone. Then hide the Face layer. Select the Hair layer and Path and do the same as you did for the face and then continue and do the same with the Clothing.



 STEP 5.
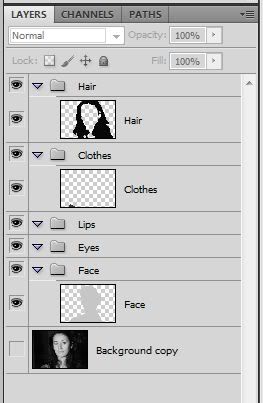
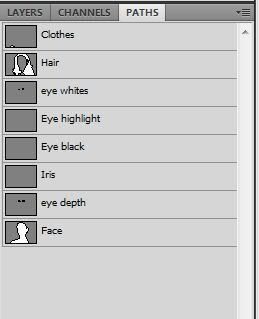
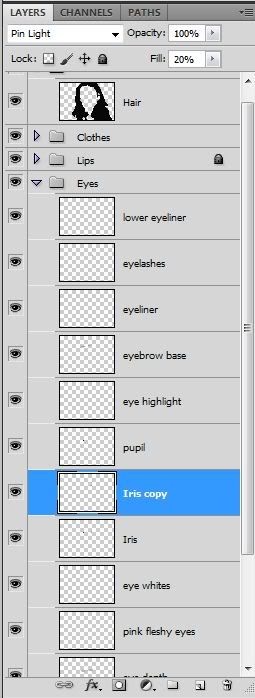
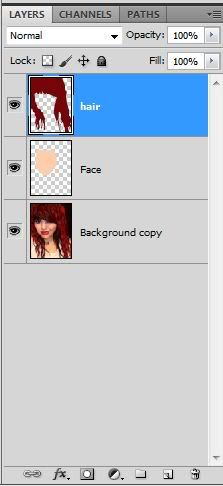
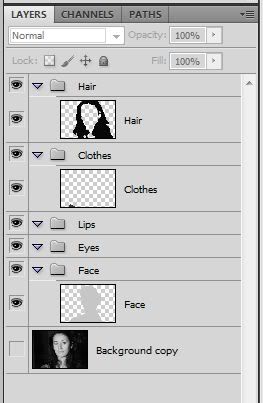
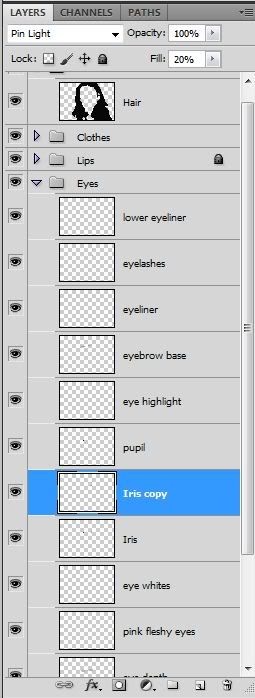
STEP 5. Now, before things get messy we’re going to start making some groups to keep things neat and tidy. Make a group for Clothes, Face, Eyes, Lips & Hair. Now your layers panel should look something like this.
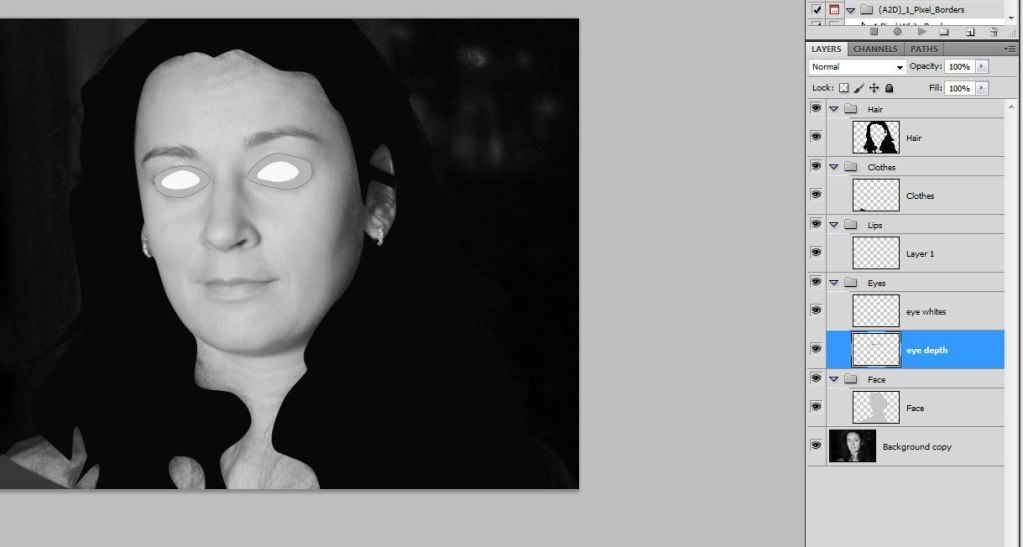
 STEP 6. EYES PART I:
STEP 6. EYES PART I: Now we’ll begin working on features of the face. We’ll begin with the eyes. Create a new layer in the EYES group of the layers panel and also create a new path and name it eye whites. Make the opacity of the Face layer about 20% or so, so that you can still see the layer but can also see the facial features well enough to distinguish tones. Once you draw the paths – right click choose fill path and fill with white (or very close to it). Create another layer and another path and call them both eye depth. It’s going to be for the eye socket and give the eye orbit some depth. Make sure this layer is beneath the eye whites. After you have finished drawing both paths for the eye sockets, right click, choose fill path and using the eyedropper select a light grey color. We will fill it in with a gradient later to give it more depth.
 STEP 7.
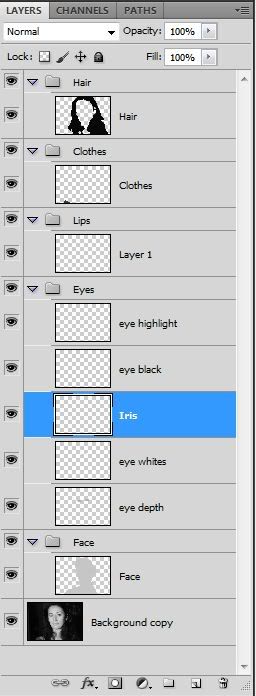
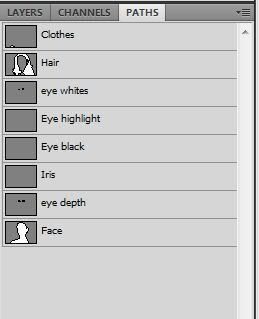
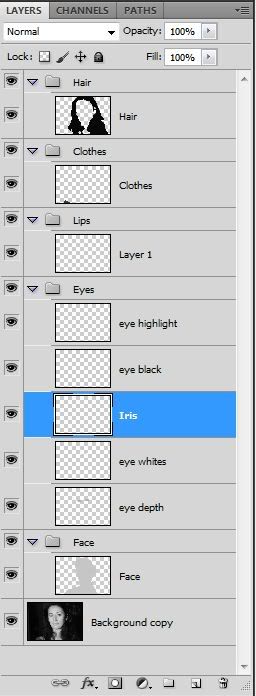
STEP 7. EYES PART II: Create three more layers and three more paths with the names: iris, PUPIL eye black and eye highlight. Change the opacity on eye whites and eye depth down to 20% or so, so you can see. Now, for the iris we will still be using the pen tool. I used the free transform pen tool but you could also click on the oval shaped pen tool, as well. Repeat the same process for the PUPIL eye black and the eye highlight. Depending on the reflection on the subject’s eyes – the eye highlight may fall within the iris and pupil and may have a rectangular or circular shape. This is critical (in my opinion) as it helps the picture come alive when the iris, pupils and eye highlights are perfectly aligned and done right.


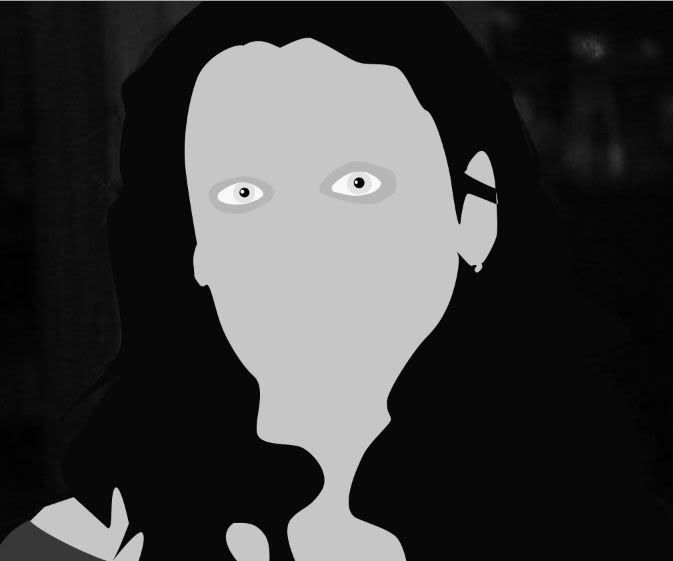
 STEP 8.
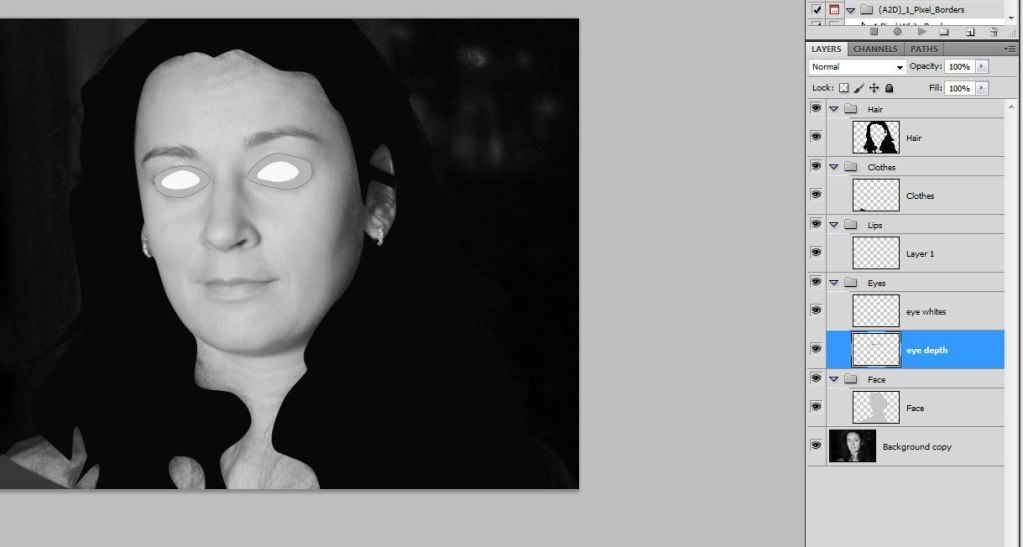
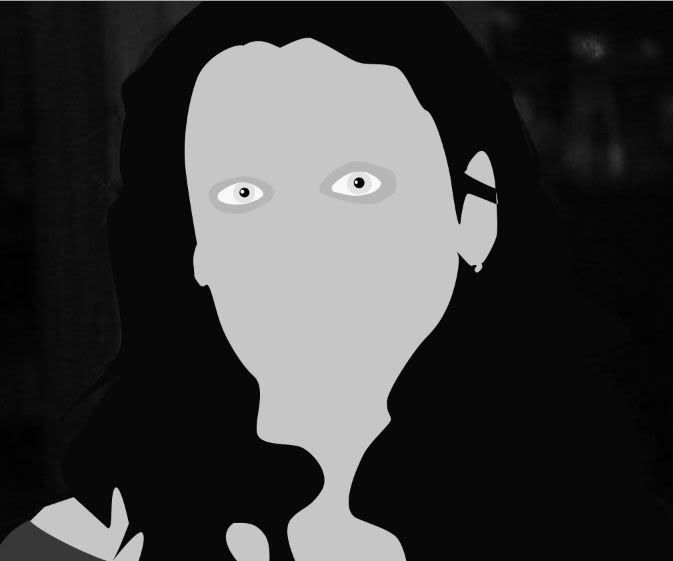
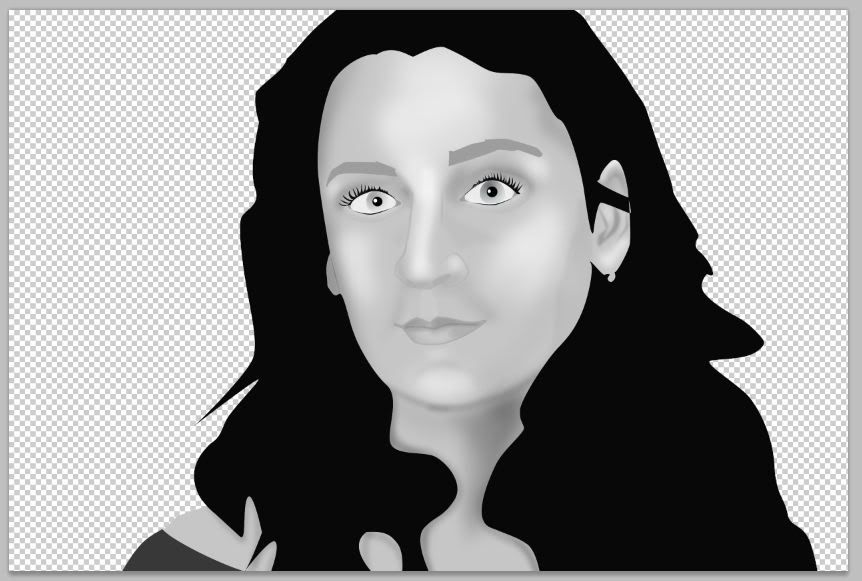
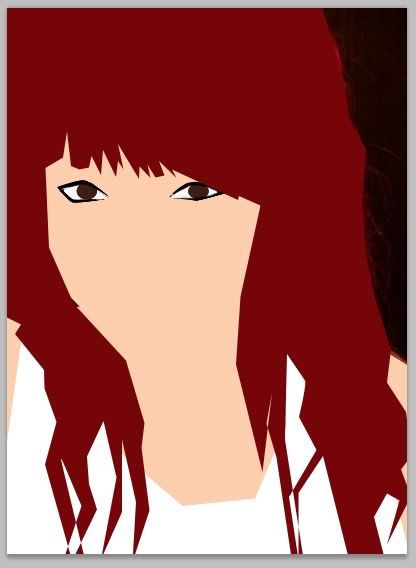
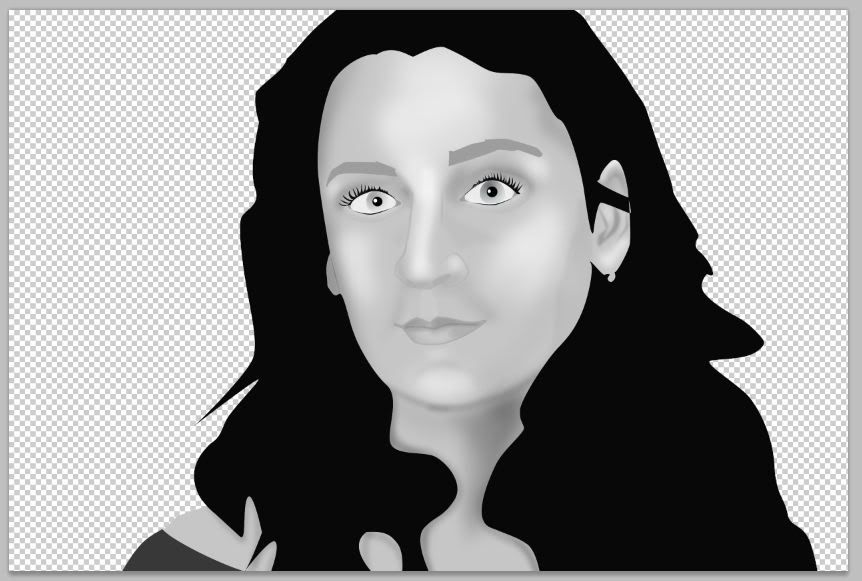
STEP 8. Now let’s check our progress so far. Highlight all layers and put opacity back to 100%. Look a bit scary? Yes! Don’t worry we’ll fix that. Highlight the face and change the opacity to 20% but leave all of the eye features at 100%.
 STEP 9.
STEP 9. Let’s give the eyes a break and we’ll add more detail to them in a bit. Let’s work on the nose. Make a new path and a new layer under the group FACE. Let’s call it nose out line. Begin tracing a line path around the bridge and outline the nose and nostrils. Fill the path with a sampled color. Zoom out – bring all opacity back to 100% on all layers. The lines look a bit harsh now so we’ll use the Gaussian blur to help them look more subtle. Go to filter gallery, select Gaussian blur and experiment with the amount, then OK.

 STEP 10. LIPS:
STEP 10. LIPS: I like to work on one section for a bit and the move on to another and slowly watch the piece come to life. Now, we’ll begin on the lips. Create a new layer in the group LIPS and a new path and call it lip base. Fill path. Change the opacity down and now we’re going to draw a line to separate the lips. Create a new layer in the LIPS group and call it Lip Divider. Draw a line with the free transform pen tool. Before we choose to fill the path, we need to change the brush. Choose a small brush about 4 pixels, or so. Choose a stylized brush that leaves a thing, organic looking line. Instead of choosing fill path choose stroke path but instead of color choose the brush option from the drop down menu. If you want to add a Gaussian blur to the lip line, you can. Let’s check out our progress – put all layers back to 100% and zoom out. It’s getting there!
 STEP 11. EYEBROWS:
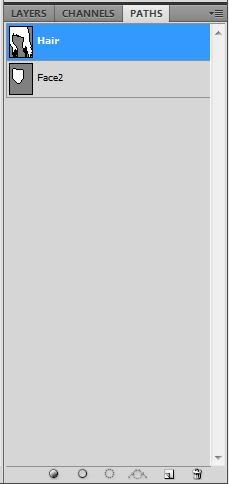
STEP 11. EYEBROWS: Let’s add a base for the eyebrows. We’re going to add some realistic looking hair strokes later on, but for now we’re going to lay the base. Add a new layer in the EYE group and create a new path and call it eyebrow base. Draw the eyebrows, fill path with a sampled color. Zoom out and check out the progress. You may want to reduce the opacity on the eyebrows.
STEP 12. We’re going to add some more line details to the face and ears now. Create a new path and new layer under the FACE group. Label it FACE LINES – follow same instructions as when making the lines for the nose. Make another path and layer for the ear lines and do the same. Feel free to add Gaussian blur, or not – depending on what you appeals to you.
STEP 13. EYES Part II: Now we’ll add some more detail. We’re going to add the pinky fleshy corners of the eyes now. Change the opacity on all layers of the eye to about 20%. Create a new layer under/over eye whites and above eye depth. Check work. This is what mine looks like after adding the fleshy part of the eyes, some more definition with face lines (with Gaussian blur and different opacities applied) and I put a stroke effect around the layer lip base to give the lips some more umph!
 STEP 14.
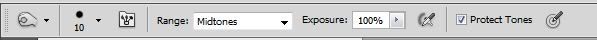
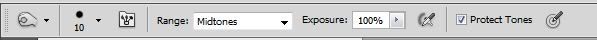
STEP 14. Ok, back to the lips. We’re going to add a bit of a highlight to the lower lip and darken the upper lip. I made a new path and a new layer and drew a path of where the highlights are on the lower lip. I filled the path, knocked down the opacity to 10% and add a Gaussian blur. Now for the shadow on the upper lip, choose the burn tool and then from the burn tool drop down menu choose the Midtones range and play around with the brush size, type and exposure for your taste. Burn a bit onto the upper lip to make it darker – be sure that the lip base layer is selected. I’ve done a bit of adjusting with the lip layer opacities and the burn tool – I think I’m happy with the lips now. Lock the LIPS group. We’ll leave those alone and move onto the eyelashes.


 STEP 15. EYELASHES & EYELINER:
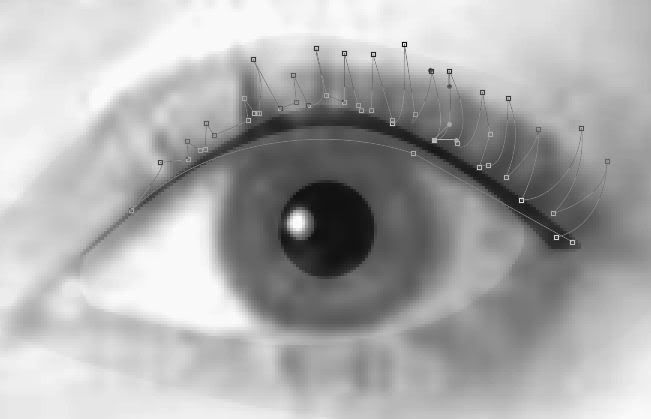
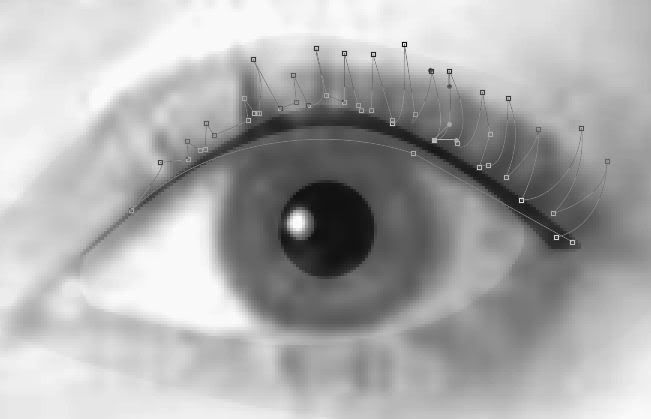
STEP 15. EYELASHES & EYELINER: Change the face opacity down to 10% and the EYES group down to 15%. Make a new path and layer called eyeliner under the eye group. Use the pen tool and start drawing some eyeliner. To draw the eyelashes, use the freeform pen tool and draw some eyelashes. Play around with the pen tool and clean up the shapes a bit. Great, they’re looking good now we’ll add a bit of eyeliner to the lower eyelid. Ok, I like the eyelashes and eyeliner.



 STEP 16.
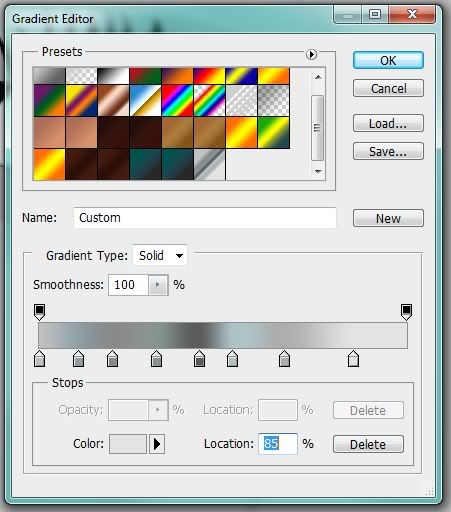
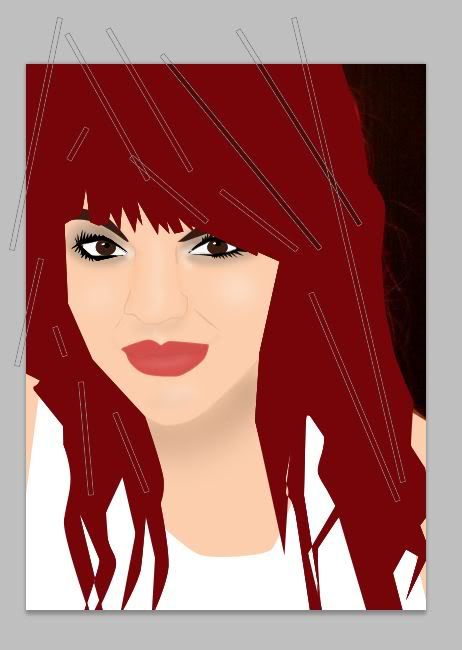
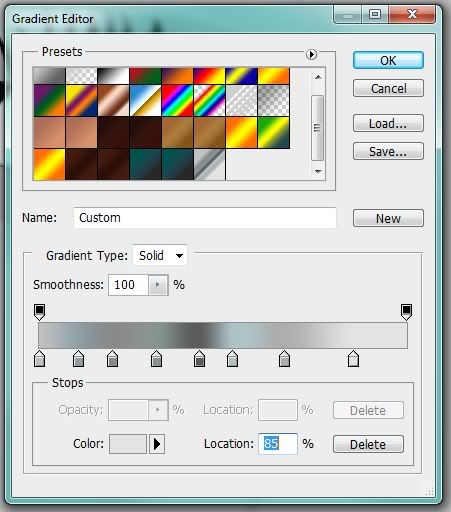
STEP 16. Now, let’s add some detail to the iris and the eye depth. Highlight the iris layer and then move to the path tab. Highlight the iris path and then click the button at the bottom “load path as selection.” This will select the iris and we will add a gradient to add some depth. I do want to keep this portrait grayscale but it might be a bit interesting if we add a little bit of color to the eyes. I made my own gradient in mostly greys and a couple of bluish-greenish greys. This may take some experimenting to get it right. I made a copy of the iris layer and selected one eye at a time using the wand tool so the gradients match in each eye (or at least their close). Then use the blend mode to experiment what the iris layers look like. Here is what I have got. ¬¬ I used pin light for the iris copy and luminosity for the iris layer. If you want to go a step further – merge those two layers and make a copy and then use the blend mode yet again. I like the results. Change the opacity on the layer eye depth down to 50%. Zoom out and check out the portrait. Nice!

 STEP 17.
STEP 17. Let’s add some more shadow and highlights to the skin using the burn and dodge tools. Lower the layer FACE opacity down to about 15% so you can distinguish the tones. Make a copy of the FACE layer and do all of the dodging and burning on this layer so that if you make a mistake you can erase without erasing the face. Using the dodge and burn tools - add highlights, midtones and shadows to give the face more depth. Experiemnt with the drop down menus in both of these tools and the opacity. Note – you may want to choose your settings before you change the FACE opacity down – once you are happy with the way a shadow or highlight effect looks, change the FACE opacity back down and begin to add the values. Be patient! You’ll probably be doing this for a little while.
 STEP 18.
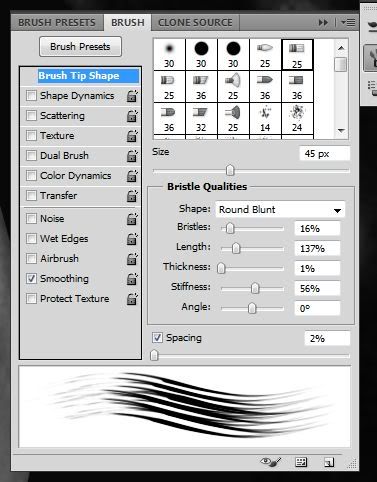
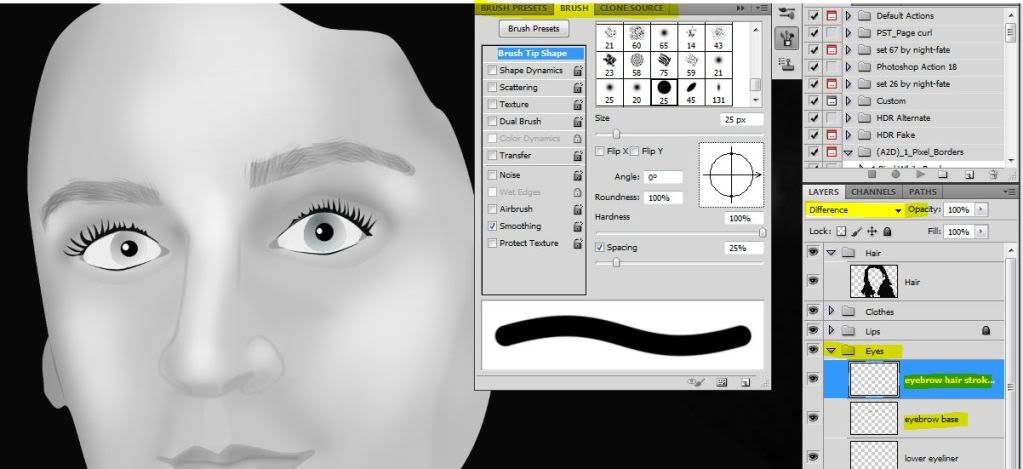
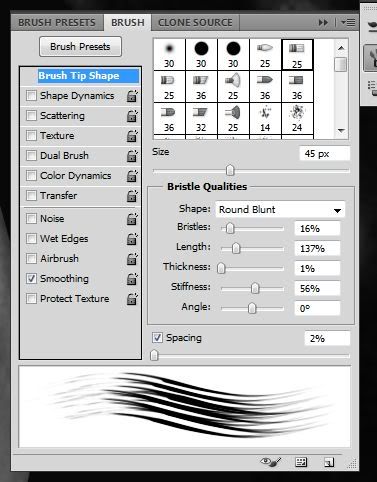
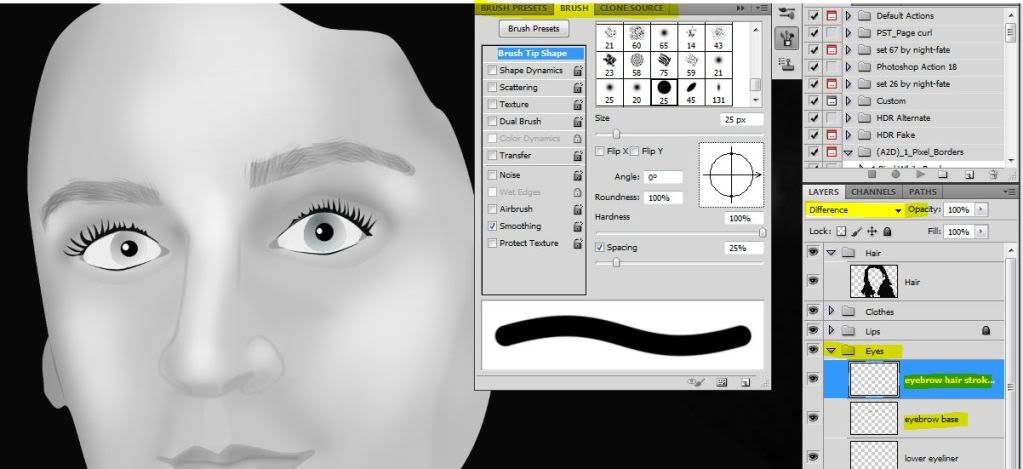
STEP 18. Let’s add some hair strokes for the eyebrows. Create a new layer under the EYES group and call it eyebrow hair strokes. Choose one of the artist brushes and experiment with the settings until you get a hair stroke type look. I’ve changed the blend mode on the hair stroke layer to difference, but feel free to experiment. Zoom out and check your progress. The face is looking pretty close to done. Now, we’ll turn our attention to the hair.

 STEP 19. HAIR:
STEP 19. HAIR: Make a copy of the hair layer. Choose a brush that simulates hair strokes and paint some hair – vary the bristle size and opacity every couple of strokes to make it more realistic. Here’s what I got before I start to clean up the hair and play with the blend modes. Now choose a solid color background, gradient or whatever you would like and VOILA! Pat yourself on the back. You’re finished.
 STEP 20.
STEP 20. Save a .jpg copy and then experiment with the filter gallery, photo filters, grungy textures and borders. Go nuts!